Objectif : outil qui sert à optimiser les performances de votre site Web
Présentation de l’outil :
Google PageSpeed est une suite d’outils de Google, qui a pour but de vous aider à optimiser les performances d’un site Web. Les outils de la famille PageSpeed se composent de quatre modules :
- Le module PageSpeed, composé de mod_pagespeed pour le serveur HTTP Apache et de ngx_pagespeed pour Nginx,
- PageSpeed Insights,
- PageSpeed Service
- L’extension PageSpeed Chrome DevTools.
- Ces différents modules sont conçus pour identifier les défauts de conformité d’un site Web avec les meilleures pratiques de Google en matière de performances Web, ainsi que pour automatiser le processus d’ajustement.
Selon les statistiques, 93 % des internautes abandonnent la page lorsque cette dernière prend plus 3 secondes à charger. Disposer d’un site rapide est donc essentiel. C’est la raison pour laquelle Pagespeedinsight PSI a été créé.
PageSpeed Insights API est donc une application gratuite proposée par Google pour mesurer les performances d’une page, sur mobile, tablette et ordinateur. Une fois votre recherche effectuée, les données collectées sont accompagnées de conseils pour améliorer la page.
Ces améliorations peuvent permettre de réduire les temps de chargement des pages, mais aussi les taux de rebond. Ces deux facteurs sont cruciaux pour le référencement de votre site.
Aujourd’hui nous allons vous présenter Page Speed Insight.
L’installation :
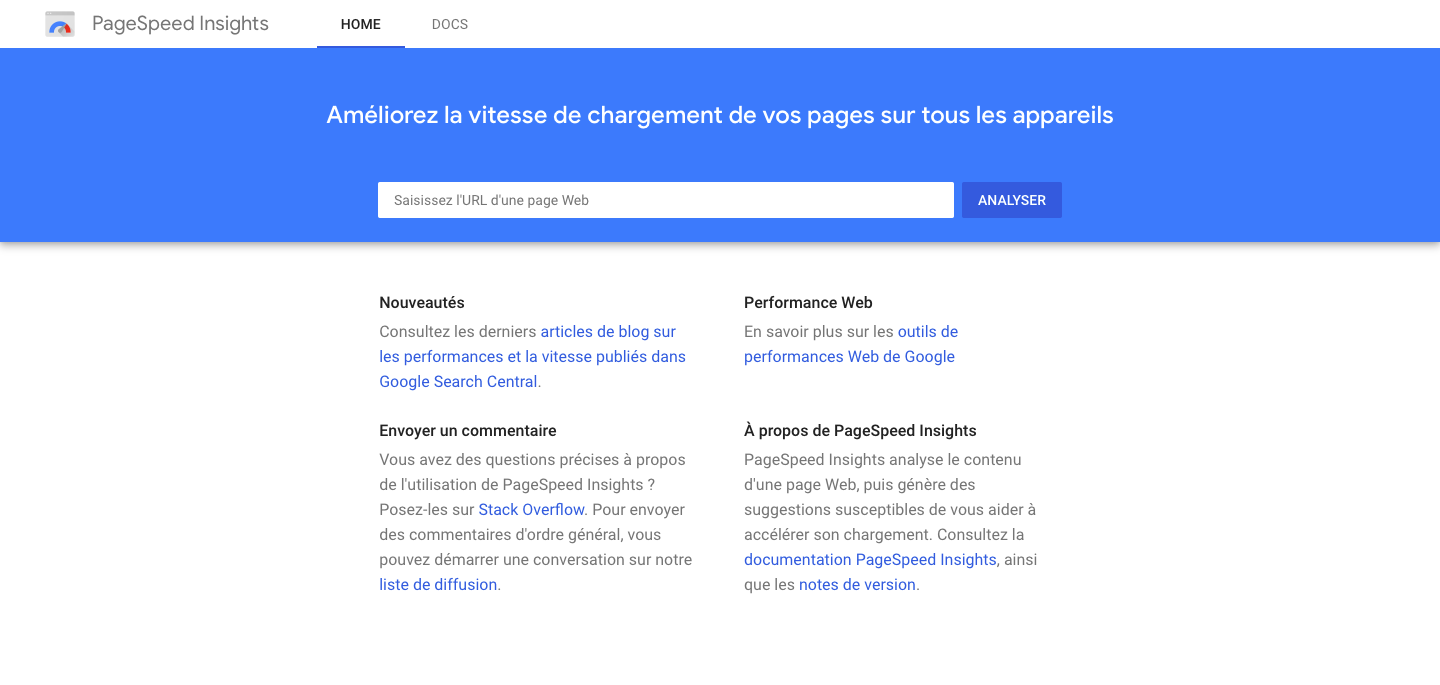
1/ Lancez Page speed insight sur votre ordinateur

L’utilisation :
Dans la barre de recherche, rentrez l’URL du site que vous souhaitez analyser.
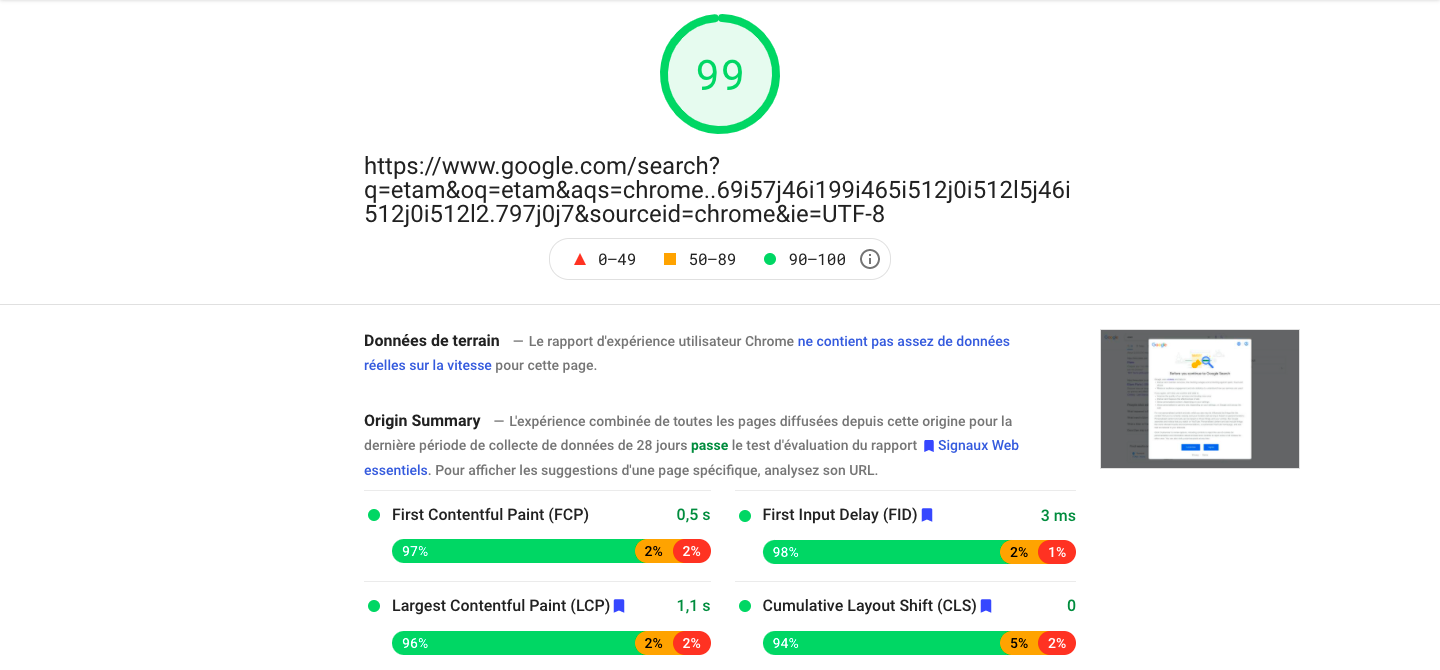
Ici j’ai rentré l’URL du site internet Etam.

Une fois l’URL rentrée, Page Speed Insight prend environ 20/30 secondes pour analyser votre site Web.

Vous aurez des résultats répartis en 2 catégories :
- La partie Mobile
- La partie Ordinateur
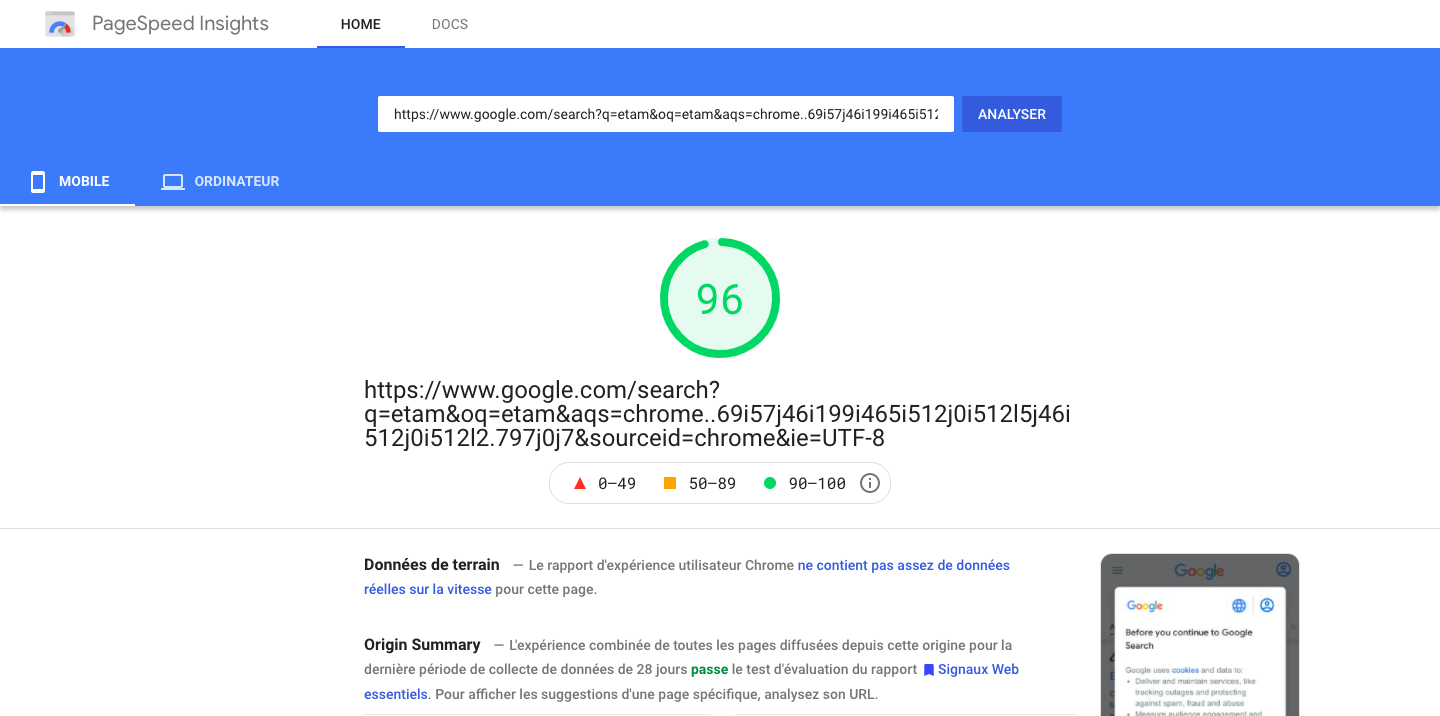
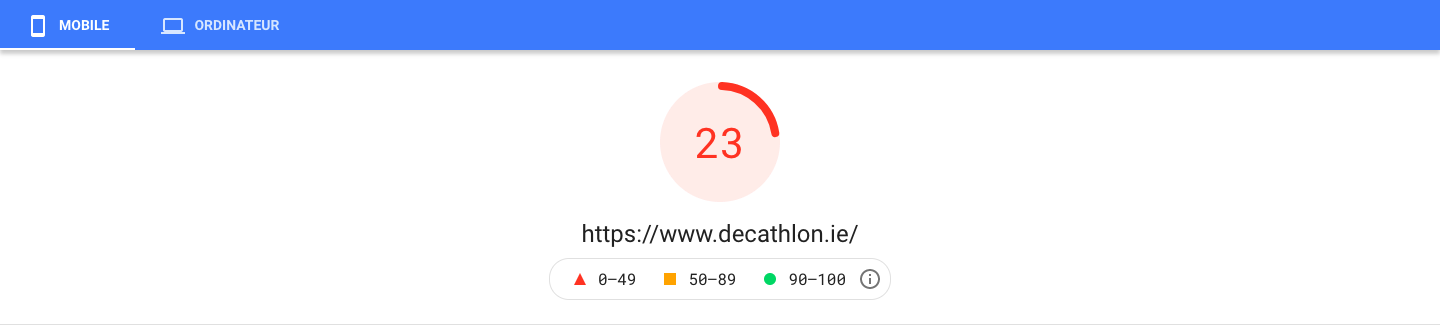
Pour Mobile : voici les données collectées




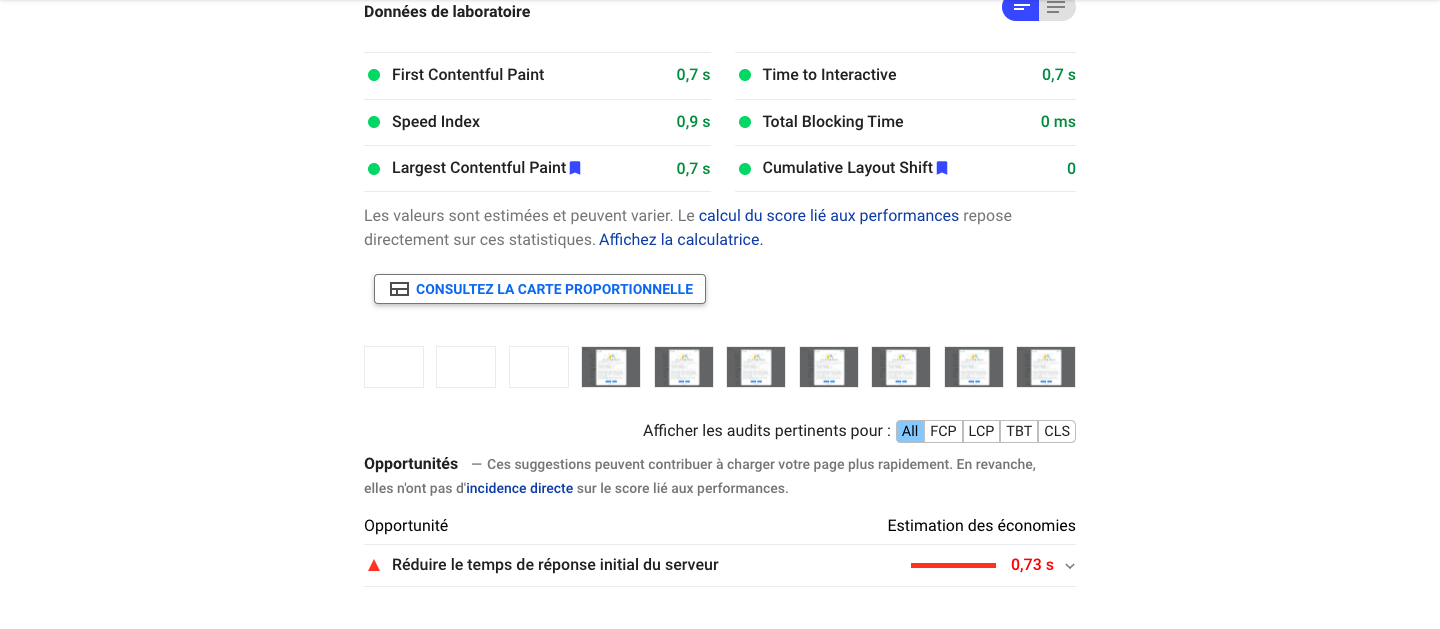
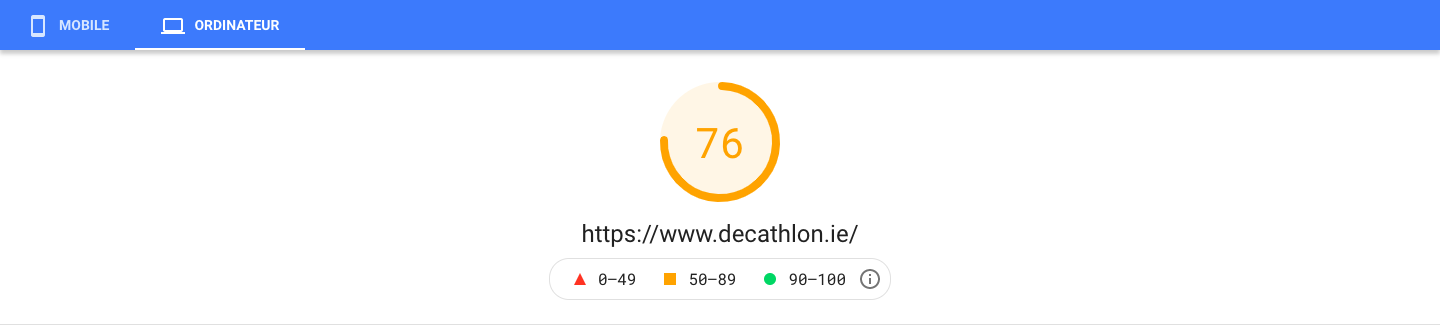
Pour ordinateur : voici les données collectées



Comment interpréter les données calculées par PageSpeed Insights ?
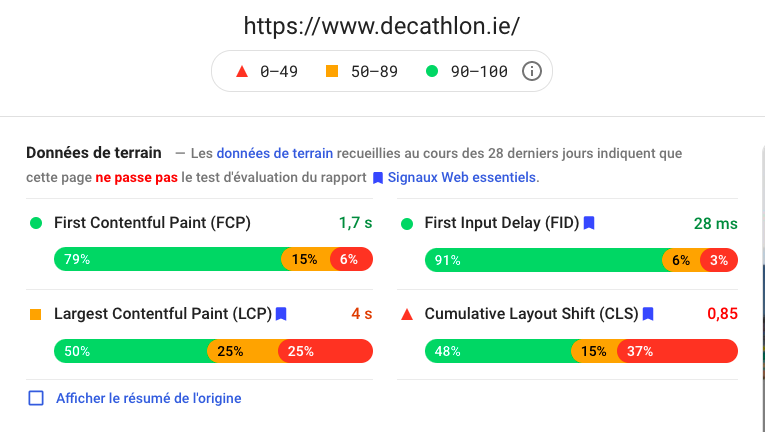
1/ Comment les scores sont codés en couleur ?
Les scores de la métrique et de la performance sont colorés en fonction de ces plages :

0 à 49 (rouge) : Mauvais, lent
50 à 89 (orange) : Moyen, Besoin d’amélioration
90 à 100 (vert) : Bon, rapide

Pour offrir une bonne expérience utilisateur, les sites doivent s’efforcer d’obtenir un bon score (90-100). Un score de 100 % est extrêmement difficile à atteindre. Par exemple, faire passer un score de 99 à 100 nécessite à peu près la même quantité d’amélioration métrique que pour faire passer un score de 90 à 94.
Cliquez sur le petit « i » pour en savoir plus sur le calcul de performance de votre page.
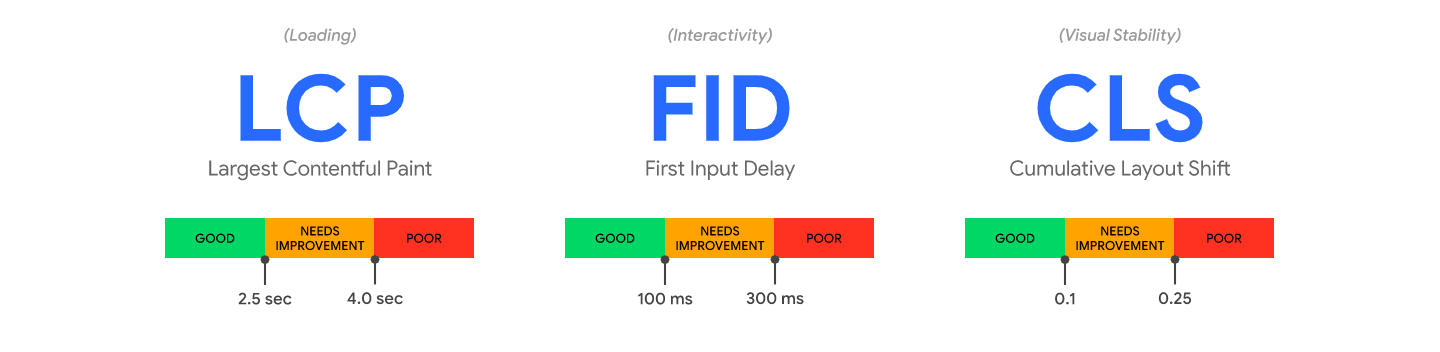
2/ Les indicateurs
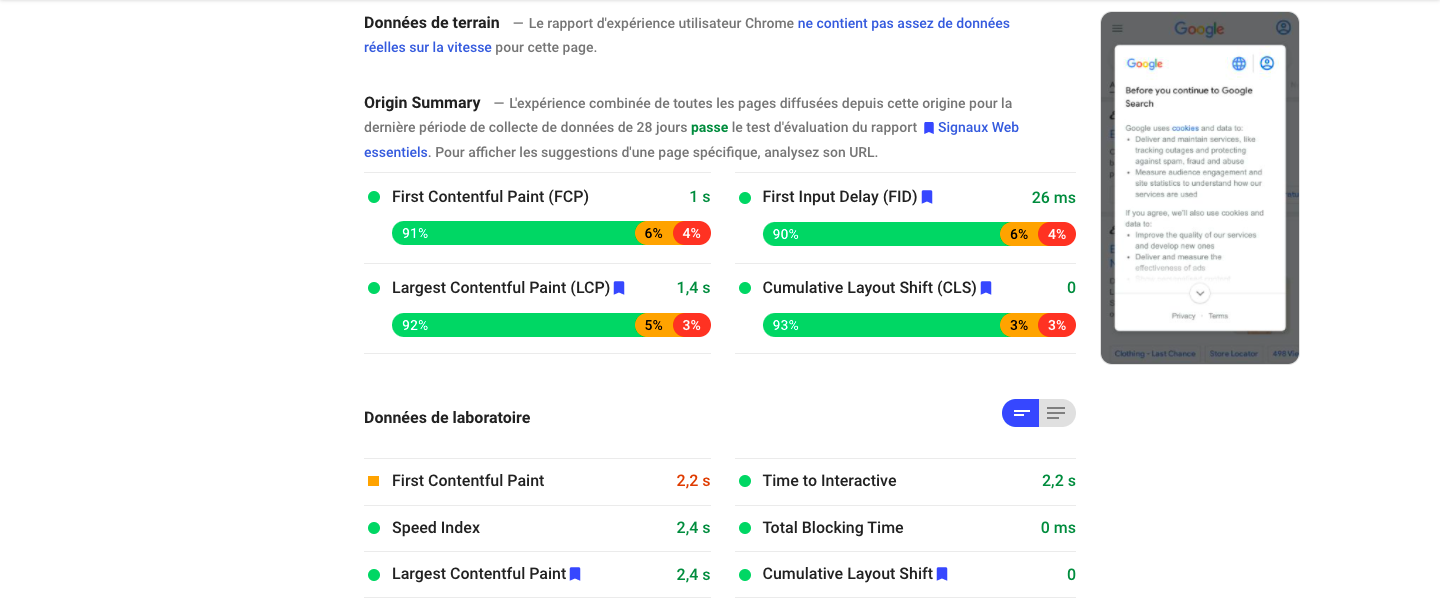
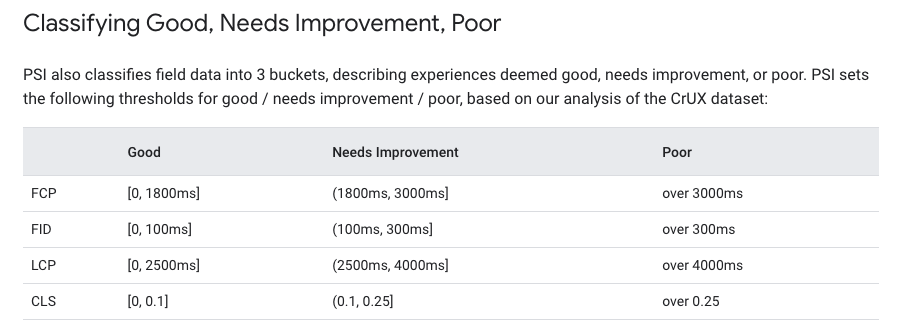
Dès que Page speed insights reçoit une URL, il la recherche dans l’ensemble de données Chrome User Experience Report (CrUX). S’il est disponible, PSI rapporte les données métriques First Contentful Paint (FCP), First Input Delay (FID), Largest Contentful Paint (LCP) et Cumulative Layout Shift (CLS) pour l’origine et potentiellement l’URL de la page spécifique.

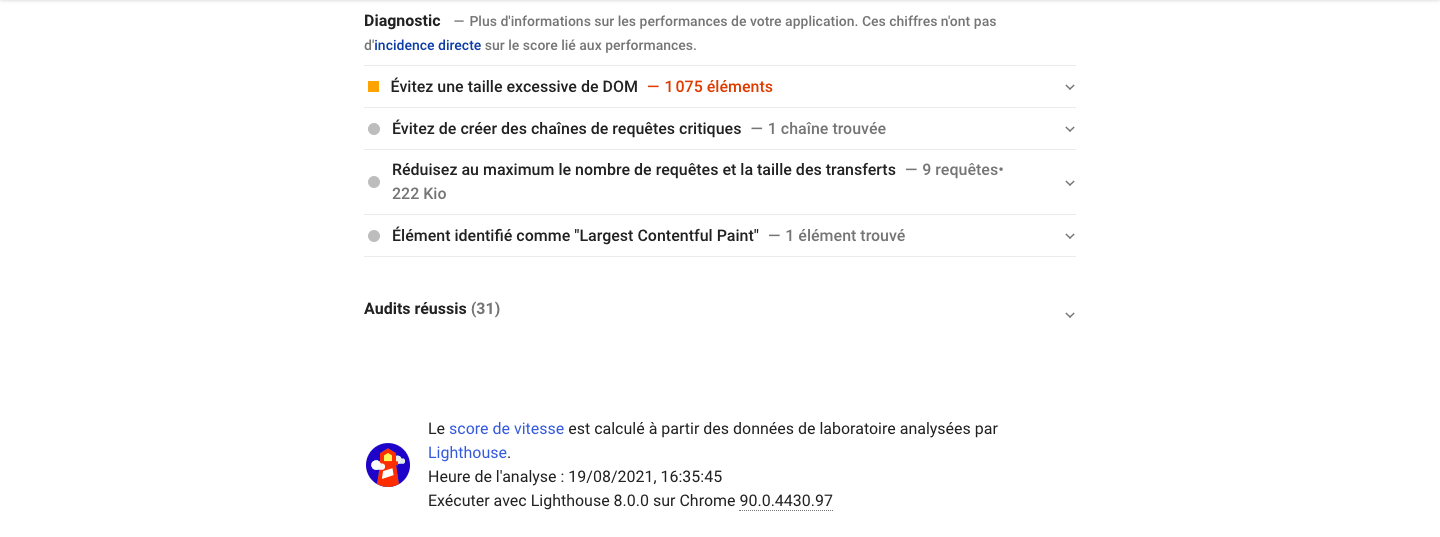
Donc, après avoir tapé votre URL dans la barre de recherche, vous obtenez en quelques secondes un rapport détaillé qui prend en compte 4 paramètres dont les deux principaux sont :
– Le PCF (ou FCP en anglais) : temps que met la page à s’afficher pour l’utilisateur.
– Le FID : le temps qu’il faut à la page pour être entièrement chargée. Il indique le temps écoulé entre le moment où l’utilisateur interagit avec un élément de votre page et le moment où le navigateur est prêt à répondre à sa requête. Dans l’exemple ci-dessous, ce temps est de 28ms (mobile).


Comme nous l’avons dit précédemment, les scores affichés vont de 0 à 100. Ce n’est pas grave si vous n’êtes pas à 100% car peu de sites y parviennent (les critères sont très stricts). Vous devez cependant essayer d’obtenir un score aussi élevé que possible.
Si vous voyez beaucoup de rouge et de jaune dans votre rapport, cela signifie que votre site rencontre des problèmes importants lors du chargement des pages.
En savoir plus sur les indicateurs : https://web.dev/vitals/
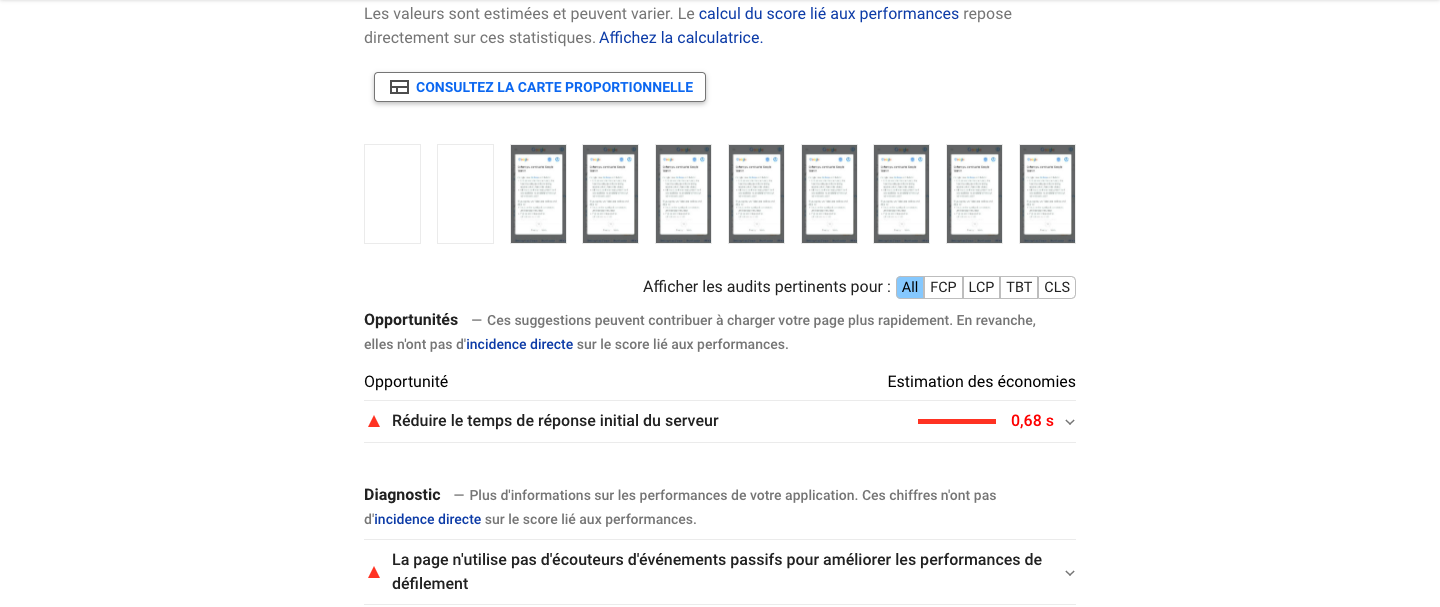
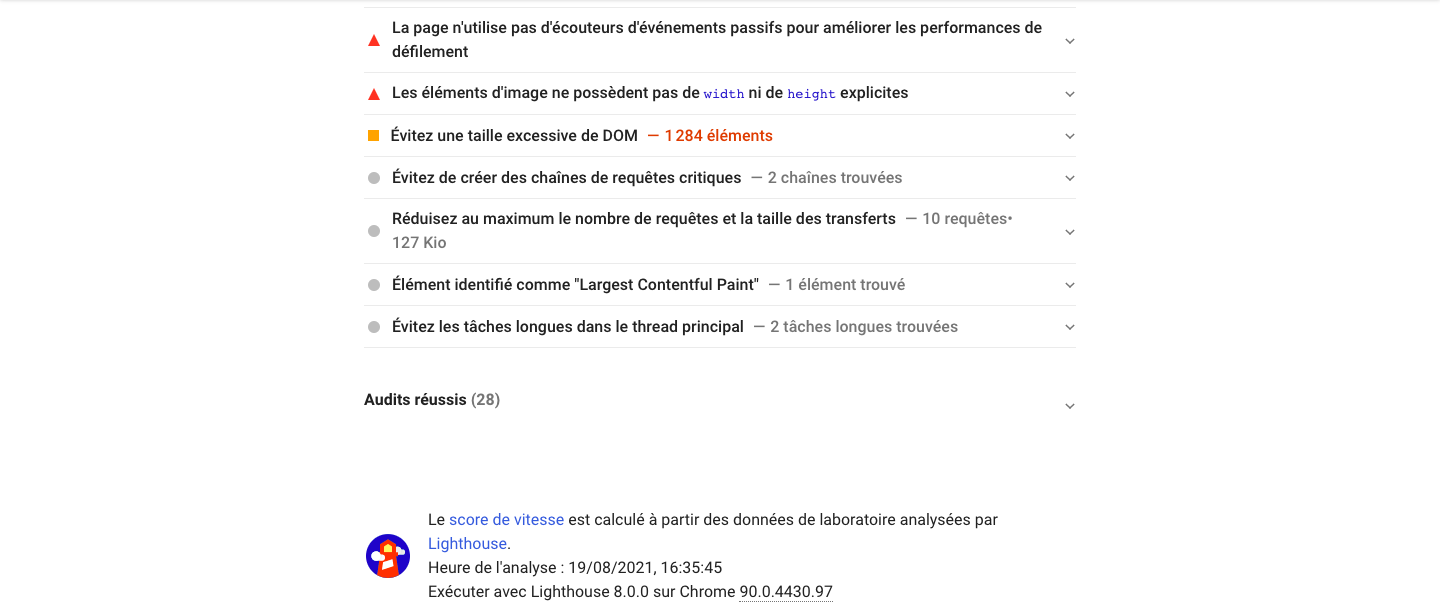
3/ Comment améliorer votre score sur Page Speed Insights ?
Suivez les recommandations de l’application même si celles-ci sont parfois assez techniques.
Voici souvent les principales recommandations rencontrées :
- Ne pas faire les redirections de pages de destination
Même si l’utilisation de redirections 301 est parfois inévitable, il faut toutefois les limiter au maximum.
En effet, à chaque fois qu’un utilisateur est redirigé, vous perdez de précieuses secondes. C’est assez fréquent sur les sites qui ont une version mobile. C’est la raison pour laquelle Google recommande le responsive design pour les téléphones portables.
- Activez la compression gzip
Les navigateurs Chrome et Firefox peuvent proposer une version réduite d’une page. Si vous activez la compression gzip, ces pages peuvent être réduites de 90 %. Donc, au lieu de donner la page entière à l’utilisateur, le navigateur récupère directement la version compressée sur les petits écrans.
- Réduire au minimum les codes
Minimiser par exemple les CSS, HTML et javascript signifie supprimer les données inutiles ou répétitives sans altérer le chargement et l’affichage de la page sur le navigateur.
Il existe cependant des solutions pour minimiser votre code, sans partir de zéro :
– Le HTML minifier pour minifier le HTML
– CSSNano et csso
– UglifyJS2 et le compilateur de fermeture pour réduire le JavaScript.
Autre option : utiliser le format AMP pour proposer aux moteurs de recherche une version simplifiée de vos pages qui se chargera en quelques millisecondes et sera conservée dans le cache de Google.
- Optimisez et compressez vos images
Les images représentent souvent une grande partie du poids total d’une page. Elles sont un peu partout sur votre site. Vous devez donc les optimiser au maximum pour réduire leur impact sur le temps de chargement. Il s’agit de l’optimisation technique la moins complexe. Il vous suffit de les convertir en format JPEG et de les compresser au maximum (faites attention de ne pas altérer leur qualité). Il existe plusieurs outils de compression tels que Compressor, ezGIF, TinyJPG disponibles sur internet gratuitement.
- Réduire l’utilisation de JavaScript
Javascript doit être utilisé avec parcimonie car il alourdit considérablement le code. Les scripts synchrones empêchent le chargement parallèle et bloquent parfois l’affichage de la page. Ils doivent donc être relayés en arrière-plan. Placez-les en bas du code source. Les scripts ne seront récupérés et exécutés qu’après l’affichage de la page.
- Optimisez le temps de réponse du serveur
Le serveur est essentiel en ce qui concerne le temps de chargement d’une page. Il peut être ralenti par plusieurs facteurs tels que le nombre de requêtes appelées, un routage lent, une mémoire insuffisante, etc. Si Page Speed Insights indique que votre serveur est lent, n’hésitez pas à contacter votre solution d’hébergement. Il peut être tentant de céder à l’attrait des prix bas en choisissant une formule mutualisée, mais selon le type de site, il est préférable d’opter pour un serveur dédié, qui affichera de meilleures performances.
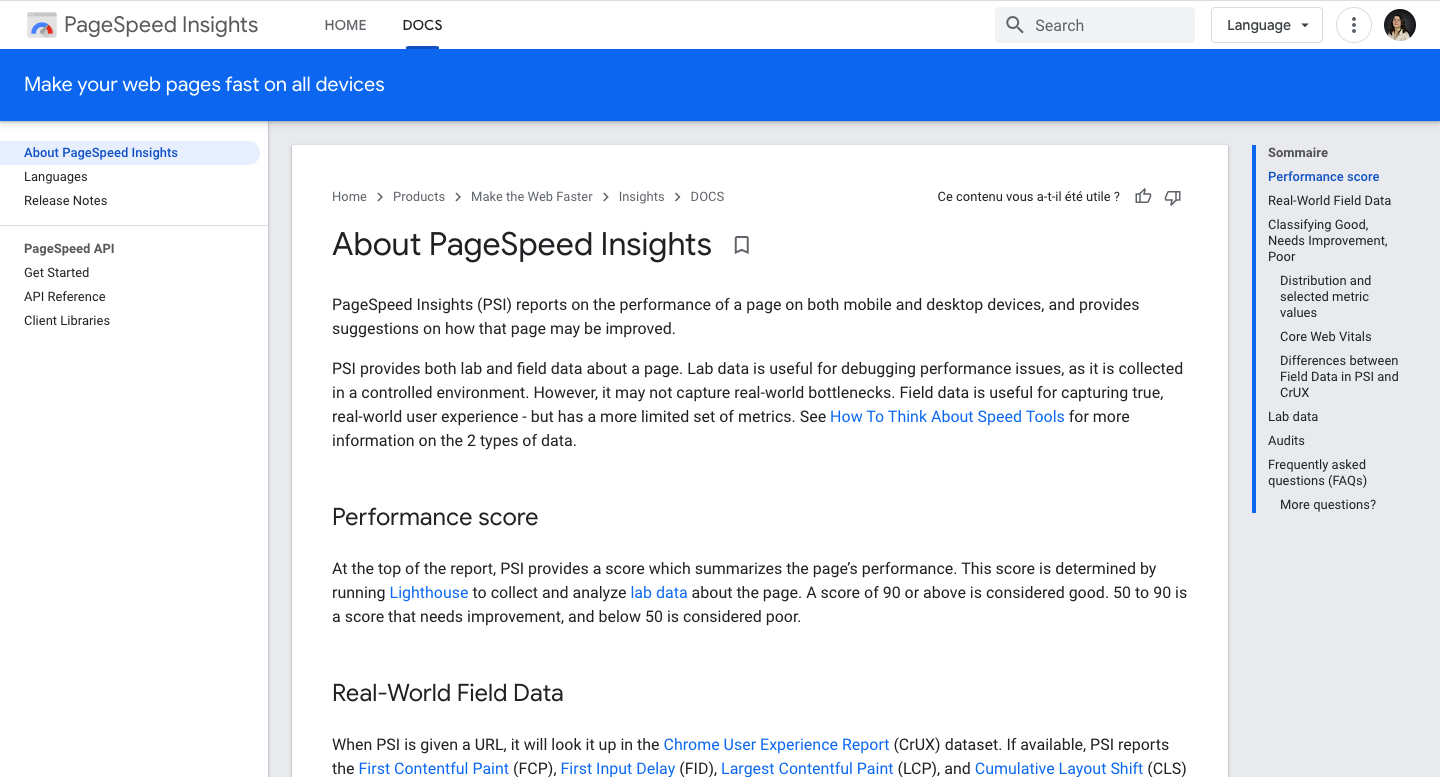
Section Docs
En haut de votre écran, vous verrez une partie Docs. Cette page peut vous aider à en savoir plus sur l’utilisation et les paramètres de PageSpeed Insights.

Prix de l’outil :
Outil Google gratuit
Notre évaluation finale
PageSpeed Insights est un très bon outil gratuit pour mesurer la performance des pages.
Depuis ses récentes mises à jour, il offre des données beaucoup plus fiables pour les temps de chargement sur mobile.
Cependant, Page Speed Insights reste insuffisant en tant qu’outil d’analyse pure. Il n’intègre pas les données de compatibilité mobile ni les éventuels facteurs bloquants (balise noindex, mauvaises URL canoniques, etc.). Vous devez donc utiliser des outils connexes afin d’avoir une idée précise des performances réelles d’une page.
Comme laternatives vous avez :
- GTmetrix
- Pingdom
- Webpage Test
- Stress Stimulus
- Dare Boost
- KeyCDN
- Chrome’s Devtools
(Article sur le sujet : https://www.ostraining.com/blog/
sponsored/pagespeed-insights-alternatives/)
C’est un 3,5/5 pour Page speed insight !